どこにでもある戯れ言日記です。
日々のつぶやきから萌えの叫びまで。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ついったで話してたらやるはめになったので追記からメイキングっぽいもの。
画像多いよ。勉強にならないよ。
画像多いよ。勉強にならないよ。
サムネ画像に黒枠が出てるのは仕様…なのかな?
クリックで大きくなりますが雑なのであんまり見ないでください←
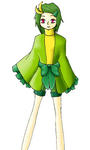
使ったのはカラン/クルマユ♀の設定画です。


下書きからペン入れまではアナログでがしがしやってます。
スキャンした後細かいゴミを取ります。これはまだスキャンした直後なのでゴミだらけ。

ソフトはフォトショップCSを使ってます。
自動選択ツール→塗りつぶし を繰り返して塗っていきます。
選択しきれない部分はブラシでちまちま塗りつぶしてます。
隣り合ったところはレイヤーを分けてます。平均4枚ぐらい。

目は他と同じように塗りつぶし→上半分を濃い色で塗る
→さらに濃い色で瞳孔を塗る→線画レイヤーの上にレイヤーを作ってハイライトを入れる の順です。
絵が上手い人の目ってすごく綺麗ですが自分は全然書き込みません^p^
これでも前より書き込んでる方。

色塗りに使ったレイヤーをレイヤーセットにまとめる→セットをコピー で
色を塗った部分でマスクを作って影部分を書き込んでいきます。
肌色は同じ色で、それ以外は明度80%の灰色で塗ってます。だいたい適当。
ひととおり塗った後はフィルタで適当にぼかします。
髪の書き込みとかもだいたい適当です。

セットを乗算にして下地を表示させるとこうなります。
色の差が大きいのは後で何とかします。
一枚絵のときは下地の色を取って影を塗るんですが、
設定画のときは面倒なので全部一緒です←

レイヤーセットをコピーして、影の色をスポイトで取ってさらに濃い影を塗ります。
ここもだいたいry
いつもはさらに濃い灰色で塗ってるんですが、最近になって塗り方を変えてます。

下地を表示させるとこうなります。
影付けはたいてい2段階ですが、大きい一枚絵のときはさらにもう1段階付け足すこともあります。

ハイライトを塗ります。レイヤーセットをコピーして50%の灰色で塗ってます。
後でセットの設定を変えるため濃いめの色にしてます。

レイヤーセットをスクリーンにして下地を表示させるとこうなります。
レイヤーの機能はだいたい勘で使ってます←

色の境目をぼかすために覆い抜き/焼き込みツールでちょっとずつ色を薄くしてます。
あんまり目立ちませんが一番好きな行程だったりします。

影の差を薄めたところでこんな感じ。
見比べるとなんとなく違うかなーって感じです。

同じようにハイライトも色を調整しますが
ここで髪止めと前髪の黄色い部分のハイライトを塗ってなかった事に気付きました←

改めて調整し終わったのがこれ。

全部のレイヤーを表示させて縮小したら完成です。
ここまで見てくださった方がおられるのか分かりませんが
最後までお付き合い頂きありがとうございました!
クリックで大きくなりますが雑なのであんまり見ないでください←
使ったのはカラン/クルマユ♀の設定画です。
下書きからペン入れまではアナログでがしがしやってます。
スキャンした後細かいゴミを取ります。これはまだスキャンした直後なのでゴミだらけ。
ソフトはフォトショップCSを使ってます。
自動選択ツール→塗りつぶし を繰り返して塗っていきます。
選択しきれない部分はブラシでちまちま塗りつぶしてます。
隣り合ったところはレイヤーを分けてます。平均4枚ぐらい。
目は他と同じように塗りつぶし→上半分を濃い色で塗る
→さらに濃い色で瞳孔を塗る→線画レイヤーの上にレイヤーを作ってハイライトを入れる の順です。
絵が上手い人の目ってすごく綺麗ですが自分は全然書き込みません^p^
これでも前より書き込んでる方。
色塗りに使ったレイヤーをレイヤーセットにまとめる→セットをコピー で
色を塗った部分でマスクを作って影部分を書き込んでいきます。
肌色は同じ色で、それ以外は明度80%の灰色で塗ってます。だいたい適当。
ひととおり塗った後はフィルタで適当にぼかします。
髪の書き込みとかもだいたい適当です。
セットを乗算にして下地を表示させるとこうなります。
色の差が大きいのは後で何とかします。
一枚絵のときは下地の色を取って影を塗るんですが、
設定画のときは面倒なので全部一緒です←
レイヤーセットをコピーして、影の色をスポイトで取ってさらに濃い影を塗ります。
ここもだいたいry
いつもはさらに濃い灰色で塗ってるんですが、最近になって塗り方を変えてます。
下地を表示させるとこうなります。
影付けはたいてい2段階ですが、大きい一枚絵のときはさらにもう1段階付け足すこともあります。
ハイライトを塗ります。レイヤーセットをコピーして50%の灰色で塗ってます。
後でセットの設定を変えるため濃いめの色にしてます。
レイヤーセットをスクリーンにして下地を表示させるとこうなります。
レイヤーの機能はだいたい勘で使ってます←
色の境目をぼかすために覆い抜き/焼き込みツールでちょっとずつ色を薄くしてます。
あんまり目立ちませんが一番好きな行程だったりします。
影の差を薄めたところでこんな感じ。
見比べるとなんとなく違うかなーって感じです。
同じようにハイライトも色を調整しますが
ここで髪止めと前髪の黄色い部分のハイライトを塗ってなかった事に気付きました←
改めて調整し終わったのがこれ。
全部のレイヤーを表示させて縮小したら完成です。
ここまで見てくださった方がおられるのか分かりませんが
最後までお付き合い頂きありがとうございました!
PR
この記事にコメントする
カレンダー
| 01 | 2025/02 | 03 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
最新記事
(08/04)
(04/08)
(03/04)
(12/19)
(03/02)
ブログ内検索
